async onSubmit(event) {
event.preventDefault()
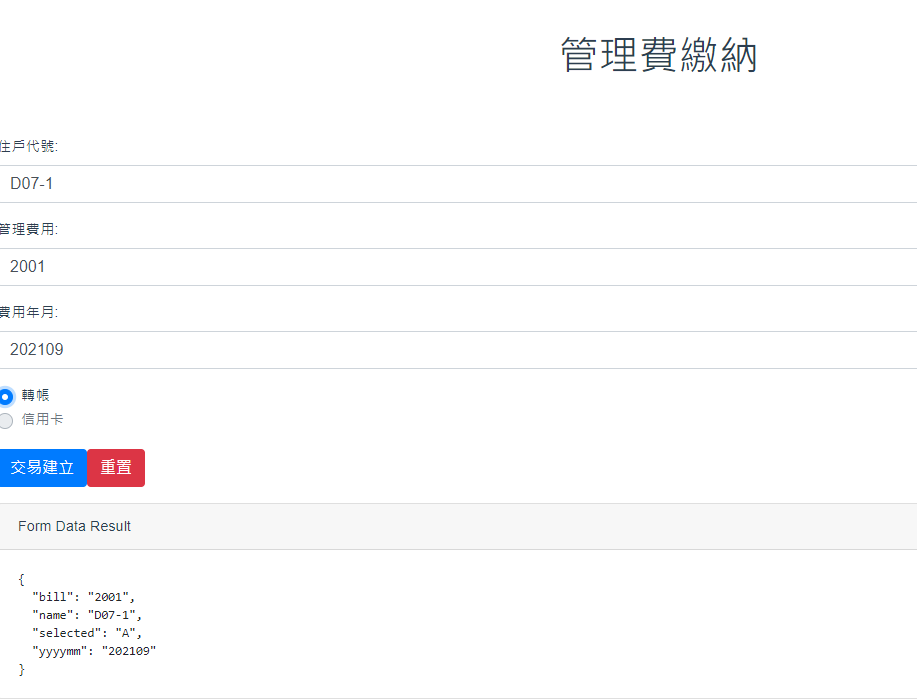
this.sentform.householder = this.form.name
this.sentform.Amount = parseInt(this.form.bill)
this.sentform.OrderNo = this.form.yyyymm
this.sentform.PayType = this.form.selected
axios.defaults.headers.common['Access-Control-Allow-Origin'] = '*';
const response =await axios.post(`${this.sinopac_api}`+"sinopacApi_Order", this.sentform)
let responseResult=JSON.stringify(response.data["decrypt_dist"])
let atmParam= JSON.stringify(response.data["decrypt_dist"]["ATMParam"])
console.log(responseResult)
console.log(atmParam)
console.log(JSON.parse(responseResult).OrderNo)
console.log(JSON.parse(atmParam).AtmPayNo)
},
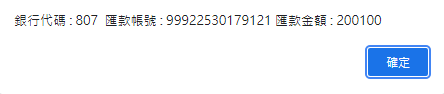
alert("銀行代碼 : 807 匯款帳號 : "+ JSON.parse(atmParam).AtmPayNo+" 匯款金額 : "+ JSON.parse(responseResult).Amount/100)
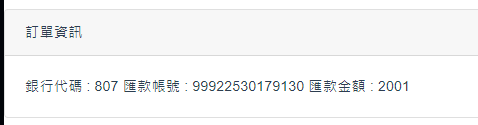
<b-card class="mt-3" header="訂單資訊">
<span class="order info"> {{orderinfo }}</span>
</b-card>
script增加資訊
this.orderinfo = "銀行代碼 : 807 匯款帳號 : "+ JSON.parse(atmParam).AtmPayNo+" 匯款金額 : "+ JSON.parse(responseResult).Amount/100 ;